https://jasonhzy.github.io/2016/08/25/nginx-alias-root/
http://blog.csdn.net/21aspnet/article/details/6583335
nginx指定文件路径有两种方式root和alias,root与alias主要区别在于nginx如何解释location后面的uri,这会使两者分别以不同的方式将请求映射到服务器文件上。
最基本的区别
alias 指定的目录是准确的,给location指定一个目录。
root 指定目录的上级目录,并且该上级目录要含有locatoin指定名称的同名目录。
以root方式设置资源路径:
语法: root path; |
以alias 方式设置资源路径
语法: alias path; |
Example:
location /img/ { |
注意:
1.使用alias时,目录名后面一定要加”/“。 |
nginx貌似没有虚拟目录的说法,因为它本来就是完完全全根据目录来设计并工作的。
如果非要给nginx安上一个虚拟目录的说法,那就只有alias标签比较“像”,干脆来说说alias标签和root标签的区别吧。
最基本的区别:alias指定的目录是准确的,root是指定目录的上级目录,并且该上级目录要含有location指定名称的同名目录。另外,根据前文所述,使用alias标签的目录块中不能使用rewrite的break。
所以使用nginx设置root时要注意一个问题,就是如果该root设置的前端目录不是根目录,那么在写root的绝对地址时,要把前端目录的部分省略掉。
我们用设置虚拟目录指向的alias来和root比较一下就非常明显了
location /abc/ { alias /home/html/abc/; }
在这段配置下,http://test/abc/a.html 就指定的是 /home/html/abc/a.html。这段配置亦可改成
location /abc/ { root /home/html/;}
可以看到,使用root设置目录的绝对路径时,少了/abc,也就是说,使用root来设置前端非根目录时,nginx会组合root和location的路径,即 /home/html/abc/。
另外,使用alias时目录名后面一定要加“/”
nginx的安装配置三部曲:点击即可查看
2、nginx文档如何查看 + 常用的配置方式(伪静态,反向代理,动静分离,防盗链,图片缓存,gzip图片压缩)
-——————–
server_name _; #不启用域名
指令-热启动
Nginx重新读取配置的命令
nginx -s reload |
看文档的方法
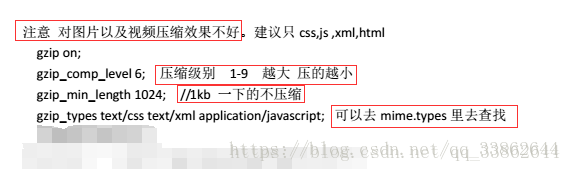
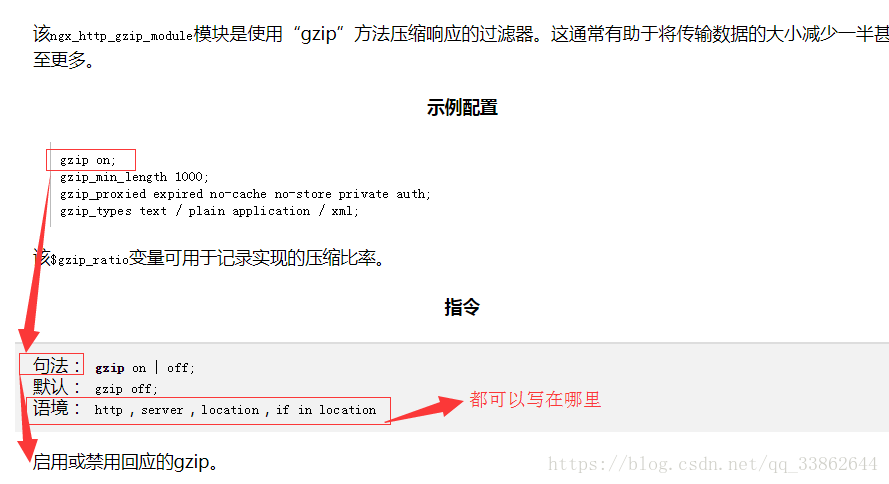
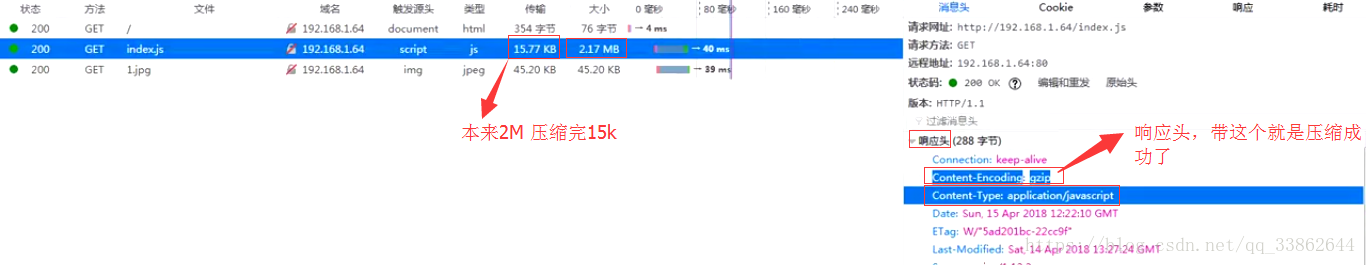
gzip压缩文件模块的使用:
参考:nginx官方文档-》Modules reference-》ngx_http_gzip_module
nginx配置文件语法详解
语法规则: location [=|~|~*|^~] /uri/ { … }
=开头表示精确匹配^~开头表示uri以某个常规字符串开头,理解为匹配 url路径即可。nginx不对url做编码,因此请求为/static/20%/aa,可以被规则^~ /static/ /aa匹配到(注意是空格)。以xx开头~开头表示区分大小写的正则匹配 以xx结尾~*开头表示不区分大小写的正则匹配 以xx结尾!~和!~*分别为区分大小写不匹配及不区分大小写不匹配 的正则/通用匹配,任何请求都会匹配到。
多个location配置的情况下匹配顺序为(参考资料而来,还未实际验证,试试就知道了,不必拘泥,仅供参考):
首先精确匹配 =-》其次以xx开头匹配^~-》然后是按文件中顺序的正则匹配-》最后是交给 / 通用匹配。
当有匹配成功时候,停止匹配,按当前匹配规则处理请求。
例子,有如下匹配规则:
location = / { |
那么产生的效果如下:
访问根目录/, 比如http://localhost/ 将匹配规则A
访问 http://localhost/login 将匹配规则B,http://localhost/register 则匹配规则H
访问 http://localhost/static/a.html 将匹配规则C
访问 http://localhost/a.gif, http://localhost/b.jpg 将匹配规则D和规则E,但是规则D顺序优先,规则E不起作用, 而 http://localhost/static/c.png 则优先匹配到 规则C
访问 http://localhost/a.PNG 则匹配规则E, 而不会匹配规则D,因为规则E不区分大小写。
访问 http://localhost/a.xhtml 不会匹配规则F和规则G,
http://localhost/a.XHTML不会匹配规则G,(因为!)。规则F,规则G属于排除法,符合匹配规则也不会匹配到,所以想想看实际应用中哪里会用到。
访问 http://localhost/category/id/1111 则最终匹配到规则H,因为以上规则都不匹配,这个时候nginx转发请求给后端应用服务器,比如FastCGI(php),tomcat(jsp),nginx作为方向代理服务器存在。
所以实际使用中,个人觉得至少有三个匹配规则定义,如下:
#直接匹配网站根,通过域名访问网站首页比较频繁,使用这个会加速处理,官网如是说。 |
nginx的其他配置信息介绍
三、ReWrite语法
last – 基本上都用这个Flag。break – 中止Rewirte,不在继续匹配redirect – 返回临时重定向的HTTP状态302permanent – 返回永久重定向的HTTP状态301
1、下面是可以用来判断的表达式:
-f和!-f用来判断是否存在文件-d和!-d用来判断是否存在目录-e和!-e用来判断是否存在文件或目录-x和!-x用来判断文件是否可执行
2、下面是可以用作判断的全局变量
例:http://localhost:88/test1/test2/test.php
$host:localhost |
附:一些可用的全局变量
$args |
一些常用的配置
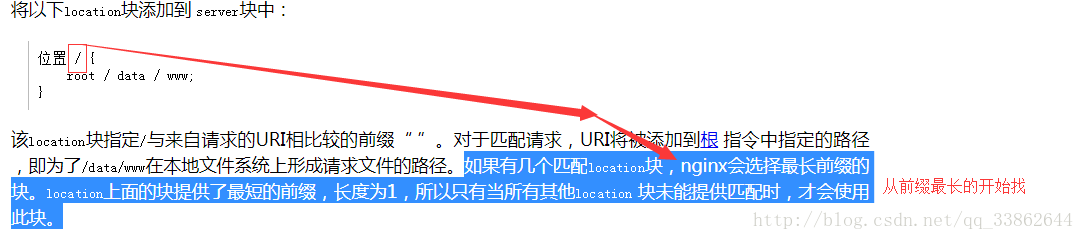
1、普通的(静态的)http服务器
这样如果访问http://localhost 就会默认访问到E盘wwwroot目录下面的index.html,如果一个网站只是静态页面的话,那么就可以通过这种方式来实现部署。
server { |
2、反向代理
localhost的时候,就相当于访问localhost:8080了
server { |
既然服务器可以直接HTTP访问,为什么要在中间加上一个反向代理,不是多此一举吗?反向代理有什么作用?
负载均衡、虚拟主机等,都基于反向代理实现,当然反向代理的功能也不仅仅是这些。
3、Redirect(重定向)语法
server { |
4、防盗链
location ~* \.(gif|jpg|png|bmp)$ { |
5、根据文件类型设置过期时间
location ~* \.(js|css|jpg|jpeg|gif|png|swf)$ { |
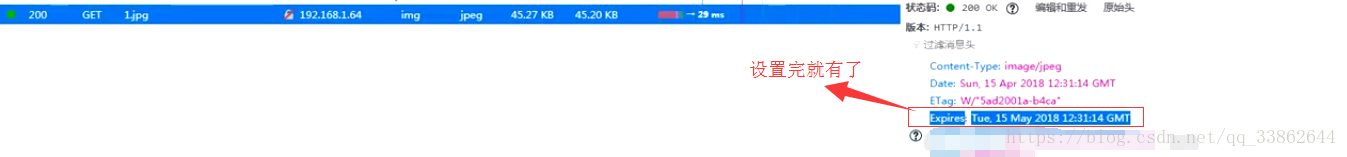
6、设置图片缓存(过期)时间
7、禁止访问某个目录
location ~* \.(txt|doc)${ |
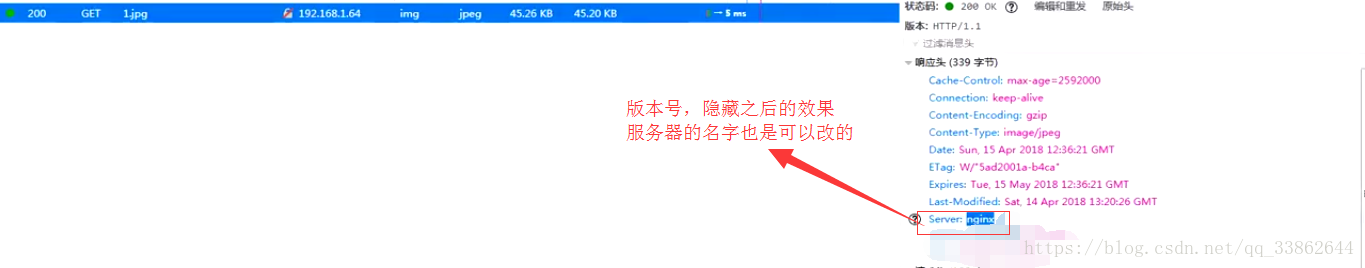
8、隐藏版本号的作用
通过你所用的版本,找其漏洞,进行攻击你
在http中添加该配置:server_tokens off;
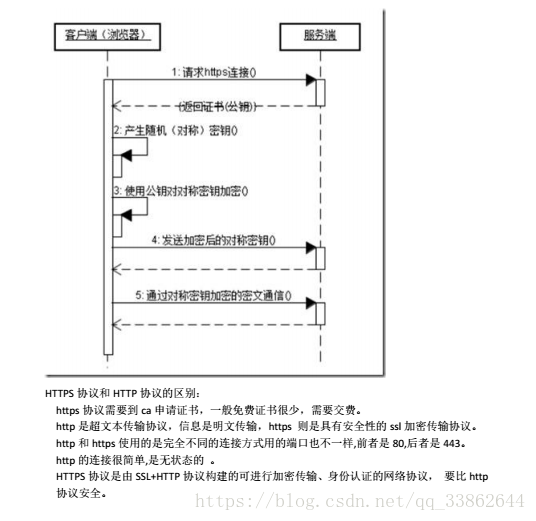
9、配置https
1、去阿里云/腾讯云申请免费的
2、下载证书
3、证书放到/usr/local/nginx目录下(就是和conf同级,nginx.conf默认的配置文件的上一级)
4、在vhost目录下加入配置文件
server { |
10、动静分离
思路:动、静态的文件,请求时匹配不同的目录
当访问gif,jpeg时 直接访问e:wwwroot;,正则自行配置
server { |
负载均衡
参考:nginx官方文档-》Modules reference-》ngx_http_upstream_module