Github Pages
GitHub Page 是github网站提供给用户, 并可以用来托管个人的静态网站, 用它来搭建个人博客可以省去购买服务器, 配置域名等操作
配置仓库
首先, 注册一个github账号
注册完成之后, 首先在右上角个人头像的左侧, 点击加号, 选择 New repository
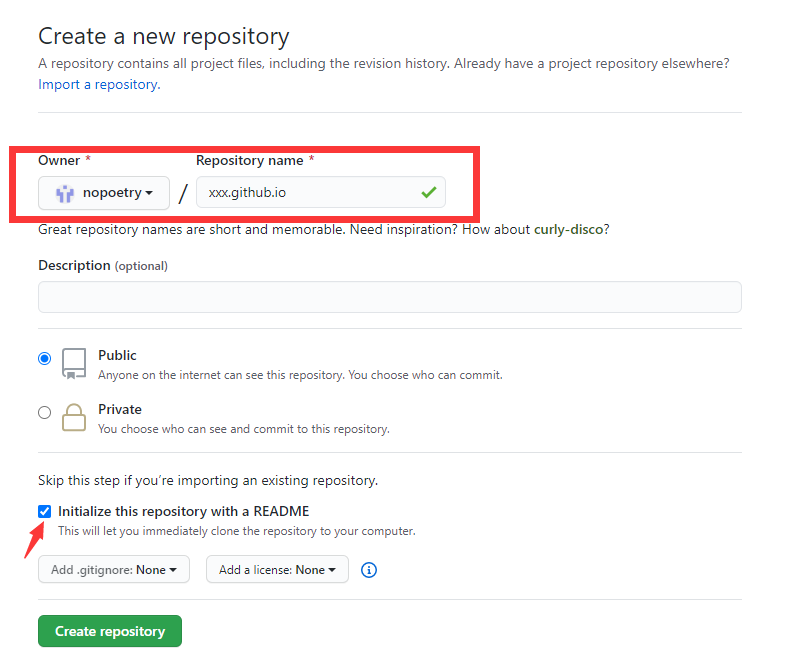
跳转页面之后, 来到创建仓库页面

这里的仓库名一定要为 xxx.github.io, 其中xxx为你的github用户名, 且要以”.”来做分割
比如我的仓库名就为 nopoetry.github.io
勾选下边的” Initialize this repository with a README “
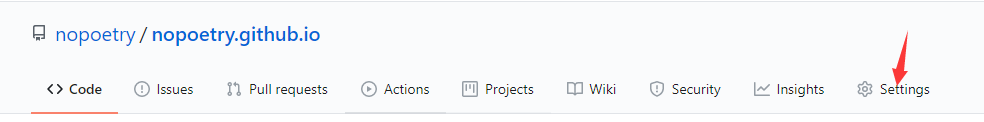
创建好仓库之后, 找到仓库的最右边的Setting按钮

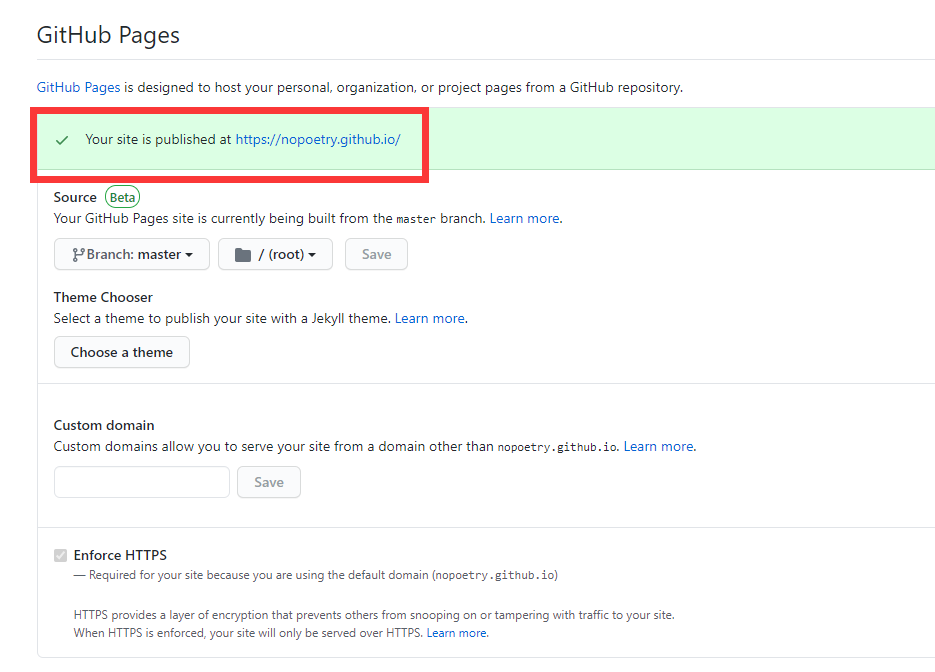
点击之后拉到最下边, 找到Github Pages这一项配置

如果显示这样的信息, 就说明github已经为你自动生成了属于你的网页, 点击即可访问
搭建Hexo环境
安装git 和Node.js
我们需要用git把hexo生成的博客网页推送到刚刚创建的github仓库中
部署Hexo
Hexo 是一个基于node.js 的静态博客网站生成器
特点:
- 不可思议的快速 ─ 只要一眨眼静态文件即生成完成
- 支持 Markdown
- 仅需一道指令即可部署到 GitHub Pages 和 Heroku
- 已移植 Octopress 插件
- 高扩展性、自订性
- 兼容于 Windows, Mac & Linux
首先在电脑中创建一个存放Hexo的文件夹
在该路径中打开cmd窗口
利用刚刚安装好的Node.js和npm安装Hexo
输入npm install hexo-cli -g, 安装Hexo脚手架, 如果报错
则输入 npm install hexo-cli -g –force
输入hexo -v验证是否安装成功
输入hexo init, 初始化该文件夹的Hexo环境
输入npm install安装所需要的组件
输入npm g生成搭建博客需要的静态文件
输入npm s启动本地服务器, 启动成功后, 在浏览器中输入localhost:4000即可访问最原始的博客网站了
如果4000端口号被占用, 可以在_config.yml文件内加以下代码
server:
port: 4001(任意没被占用的端口号)
conpress: true
header: true
Hexo静态文件作用
>_config.yml:网站的全局配置文件,设置包括网站标题、副标题、作者、关键字和描述信息等。 |
打开配置文档_config.yml,修改deploy值(在末尾):
deploy: |
输入 npm install hexo-deployer-git –save , 安装hexo上传到git的扩展工具
在博客文件夹的根目录下(也就是最开始你创建并安装Hexo的那个文件夹下), 打开cmd窗口或git bash窗口
打开后输入hexo new post “博客名”
这时文件夹source/_posts文件夹里会出现博客名.md的博客文章源文件
文件是markdown格式, 如果不想学习格式书写规范的话, 直接下载Typora这个软件就好了
如果使用Typora编辑工具, 在Typora写好博客内容后将文件复制粘贴到source/_posts文件夹下即可
编辑好博客内容后, 依次执行
hexo g 生成静态文件
hexo d 部署到Github Pages
完成后, 等待一段时间, 刷新博客网站即可看到自己的博客
更换博客主题
当然, 默认的博客主题着实是丑了点, 我们还可以在 Hexo官网 上挑选好看的主题使用
一般来说被挑选为Hexo推荐的主题博客, 里边都会有对于该主题如何使用的教程
比如我们选择了butterfly主题
在博客的根目录下打开cmd或git bash, 输入
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
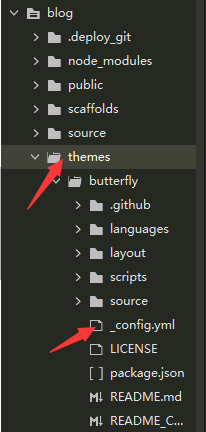
clone完成后, 会保存在你博客目录的theme文件夹下,

其中_config.yml就是该主题的配置文件, 我们可以根据主题的使用教程对该主题进行个性化配置
之后在博客的根目录下找到打开博客的配置文件_config.yml
注意跟主题的配置文件进行区分
修改theme: landscape为
theme: butterfly
然后打开cmd或git bash 窗口, 清除之前的文件并重新生成和部署, 即可完成主题的切换
hexo clean(最好在每次上传博客或切换主题的 时候都clean一下)
hexo g
hexo d
如果完成上述操作之后, 打开博客网站只显示
extends includes/layout.pug block content include includes/recent-posts.pug include includes/partial
那么执行如下命令
npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive |
执行完成之后再重新执行上述三条命令即可


